Work
An Responsive card detail input form with validation, built using Angular.

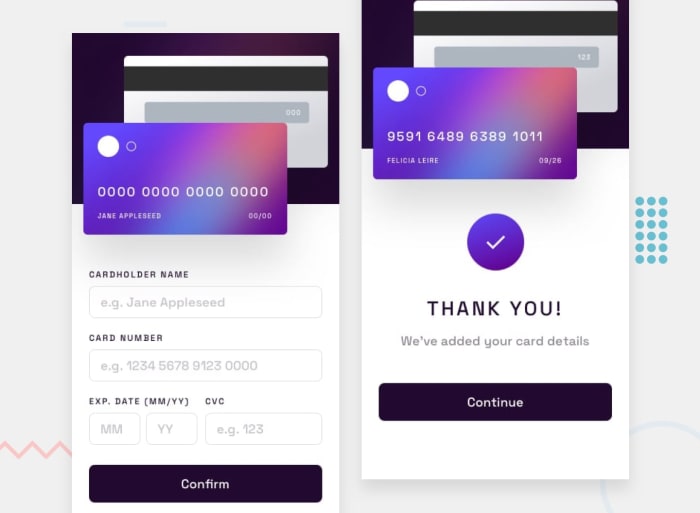
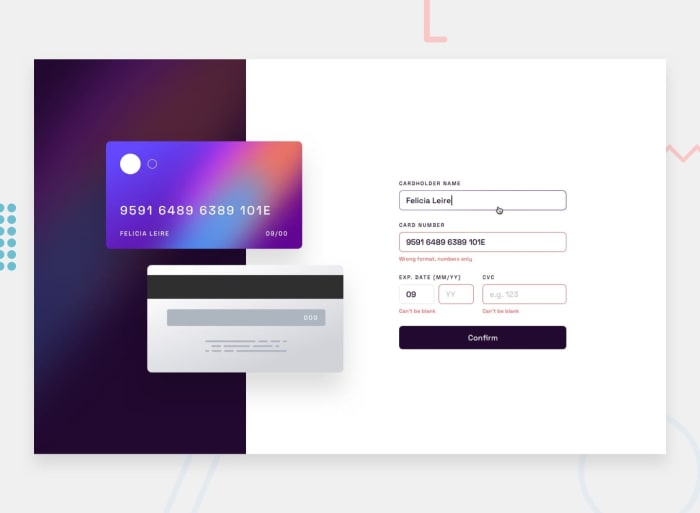
Interactive Card Details Form
Users should be able to:
- Update the inputs on the form as the user fills in the fields and see the card details update in real-time
- Validate the form fields when the form is submitted and receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- If there are no errors, display the completed state
- Reset the form when the user clicks “Continue” on the completed state
- View the optimal layout depending on their device’s screen size
- See hover, active, and focus states for interactive elements on the page
Built with:
- Angular
- Sass
- CSS
- TypeScript/JavaScript
- HTML
- Figma
- Netlify
- Frontend Mentor
View Code | View Live